هناك العديد من العوامل التي يمكن أن تؤثر على جودة السيو للمدونة والموقع الإلكتروني. أحد هذه العوامل هو جودة المقالات التي تتم مشاركتها مع محركات البحث.
كلما كانت جودة المقالة أفضل ، زادت فرصة الحصول على أعلى التصنيفات في نتائج البحث. لكن ما هي خصائص المقال الجيد؟
تعد إضافة جدول المحتويات (Table of Contents) جزءًا من نصائح تحسين محركات البحث (SEO) لجعل مواضيع المدونة سهلة الاستخدام.
جدول المحتويات هو شيء مهم في مواضيع مدونة بلوجر، وهو مفيد كإشارة مرجعية لصفحة أو مناقشة معينة، فقط تخيل أنه إذا كان الكتاب لا يحتوي على جدول المحتويات، فمن الصعب جدًا على القارئ أن يجد موضوعًا معينًا يريد قراءته.
يمكنك إضافة جدول المحتويات في مقالات الويب الطويلة جدًا، بهدف تسهيل قراءتها على مستخدمي الإنترنت، وإذا كان من السهل قراءة مستخدمي الإنترنت لمواضيع مدونتك فإن هذا سيعود بالفائدة على موقع الويب.
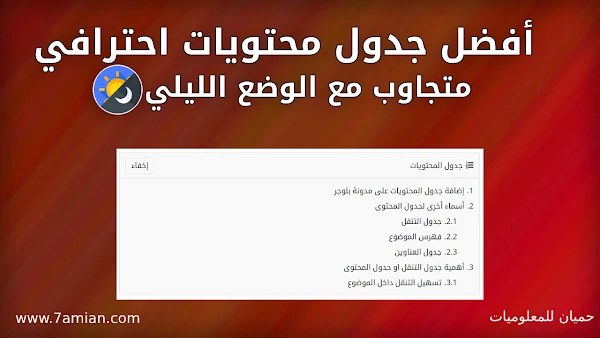
ماهو جدول المحتويات ؟
جدول المحتويات هو عبارة عن إضافة تظهر فوق المواضيع على الإنترنت ويعتبر كفهرس للموضوع حيث يعرض عناوين الموضوع مرتبة تلقائيا، وإذا ما ضغطت على اي عنوان يتم التوجه اليه داخل الموضوع.
ماهي فوائد جدول المحتويات؟
يسهل جدول المحتويات على القراء العثور على جوهر المقال.
علاوة على ذلك ، يمكن أن يؤدي جدول المحتويات هذا إلى تحسين محركات البحث.
على سبيل المثال ، تحب ويكيبيديا إضافة جدول محتويات تلقائي لكل مقال منشور، لأنها تجذب القراء أكثر من خلال توفير إمكانية وصول أكبر وتنقل أفضل.
ستسمح إضافة جدول المحتويات في Blogger للقراء بالانتقال إلى أجزاء مهمة من منشور المدونة، سيجد القراء أنه من الأسهل فهم المحتوى.
هل جدول المحتويات صديق لسيو؟
يمكن أن يوفر جدول المحتويات ملخصًا أو وصفًا قصيرًا لمحركات البحث حول محتوى المقالات التي تقوم بإنشائها. قد تكون روابط الإرساء في جدول التنقل ذات قيمة إضافية لتحسين محركات البحث وبالطبع تحب Google روابط Anchor خاصة عندما تكون هذه الروابط مفيدة ويمكن أن توفر تنقلًا وفهمًا أفضل للمحتوى الذي تنشئه.
مميزات جدول المحتويات
يتميز جدول المحتويات بكونه يدعم مجموعة من الخواص الإحترافية والتي تتمثل في:
- إمكانية إظهار وإخفاء الأداة بسهولة من خلال زر بسيط
- يوفر جدول المحتوى تنقل حركي ناعم عند التوجه الى العنوان الذي تم إستدعاءه
- إظهار سهم متحرك بجانب العنوان الذي تم التوجه اليه لتنبيه المستخدم إليه مباشرة
- إمكانية التحكم في المسافة بين العنوان المتوجه إليه و أعلى صفحة (مفيدة في حالة Header الصفحة تابث)
- متجاوب مع الوضع الليلي
كيفية تركيب جدول المحتويات ؟
من السهل جدًا إنشاء جدول محتويات في مقال مدونة بلوجر ، ولكن يبدو أن العديد من الأشخاص ما زالوا لا يعرفون كيفية إعداده ، أو ربما لأن المنشورات التي تم نشرها ليست طويلة جدًا ولا تتطلب جدول محتويات . حسنًا ، بدون مزيد من اللغط ، دعنا نبدأ تركيب جدول التنقل.
مراحل تركيب جدول المحتويات
- توجه إلى المظهر على منصة بلوجر، إضغط تعديل HTML
- قم بنسخ كود CSS و ضعه فوق ]]></b:skin> مباشرة
- قم بنسخ كود JavaScript وضعه فوق الوسم المغلق </body> مباشرة
- قبل حفظ المظهر لا تسنى التعديل في متغييرات JavaScript المشار إليها في الشرح بما يناسبك
أكواد CSS جدول المحتويات.
.mhtoc *{box-sizing: border-box;}.mhtoc .mtochead,.mhtoc .mtoclist{display:flex;padding:8px 10px}
.mhtoc .mtoclist ul,.mhtoc .mtoclist ul li{padding:0;margin:0;background-color:transparent}@font-face{font-family:toc-font;src:url('https://cdn.jsdelivr.net/gh/hamianemohssine/7amian/font-icons/tableofcontenticons.woff2')}
.mhtoc{display:block;width:100%;height:auto;text-align:right;direction:rtl;overflow:hidden;border-radius:3px;user-select:none;background-color:#cccccc20;border:1px solid #aaaaaa60;margin:0 0 10px}
.mhtoc .mtochead{flex-direction:row;justify-content:space-between;align-items:center;width:100%;border-bottom:1px solid #aaaaaa60;cursor:pointer}
.mhtoc .mtochead:after{content:"إخفاء";transition:transform .3s ease-out;padding:0 10px;border:1px solid #aaaaaa50;border-radius:3px}
.mhtoc .mtocon{border:none}
.mhtoc .mtocon:after{content:"إظهار"}
.mhtoc .mtoctitle{display:flex;flex-direction:row;align-items:center;column-gap:6px;line-height:0}
.mhtoc .mtoctitle:before{content:"\f0cb";font-family:toc-font}.mhtoc .mtoclist ul{counter-reset:section;list-style-type:none}.mhtoc .mtoclist ul li{list-style:none;line-height:1.8}.mhtoc .mtoclist ul li:before{counter-increment:section;content:counters(section, ".") ".";margin:0 0 0 5px}.mhtoc .mtoclist ul li>ul{margin:0 30px 0 0}.mhtoc .mtoclist a{text-decoration:none;color:inherit}@keyframes ichara{0%,100%{transform:translateY(0) scaleX(1)}25%{transform:translateY(10px) scaleX(.5)}50%{transform:translateY(-10px) scaleX(1)}}
.tocmatch:after{display:inline-block;content:"\e800";font-family:toc-font;animation:.5s linear infinite ichara;margin:0 10px}أكواد JavaScript جدول المحتويات.
لا تسنى التعديل على المتغيرات المشار إليها بما يناسبك.
<script>
//<![CDATA[
!function(){
var TocMarginTop = 75;
var TocSpeed = 800;
var TocHidden = false;
var Tocheader = "h1,h2,h3,h4";
var headersDiv = ".post-body";
$("#Blog1 "+ headersDiv).each(function(){var t=$("<div class='mhtoc'><div class='mtochead'><div class='mtoctitle'>جدول المحتويات</div></div><div class='mtoclist'></div></div>"),a=$(this),i=a.find(Tocheader);if(i.length){var d=$("<ul></ul>");for(let e=0;e<i.length;e++){var l=i[e];d.append("<li data-head='"+$(l).prop("tagName").substring(1,2)+"' ><a href='#xxtoc"+e+"'>"+$(l).text()+"</a></li>"),$(l).attr("id","xxtoc"+e)}var n=d.find("li");for(let o=0;o<n.length-1;o++){var s=n.eq(o),c=n.eq(o+1);if(s.data("head")<c.data("head")){s.append("<ul class='inside'></ul>");for(var f=o+1;f<n.length;f++){var h=n.eq(f);s.data("head")<h.data("head")&&s.find("ul").append($(h))}}}t.find(".mtoclist").append(d),t.find(".mtochead").click(function(){var a=$(this);t.find(".mtoclist").slideToggle(300,"swing",function(){a.toggleClass("mtocon")})}),t.find(".mtoclist a").each(function(){var t=$(this);t.click(function(a){a.preventDefault();var i=$(t.attr("href")),d=i.offset().top;$("html,body").animate({scrollTop:d-TocMarginTop},TocSpeed,"swing"),i.addClass("tocmatch"),setTimeout(function(){i.removeClass("tocmatch")},4e3)})}),t.find(".mtoclist ul li"),TocHidden&&(t.find(".mtoclist").css("display","none"),t.find(".mtochead").addClass("mtocon")),a.prepend(t)}});
}()
//]]>
</script>جدول المحتويات يدعم مجموعة من الخصائص التي يمكن التحكم فيها من خلال جافا سكريبت وذلك بتغيير قيم المتغييرات المشار اليها فوق.
المتغير TocMarginTop يسمح لك بتحديد المسافة التي يجب تركها عند التوجه الى اي عنوان، ونقصد هنا المسافة بين العنوان ورأس الصفحة الظاهر وهي مفيدة في حالة وجود Header تابث في الموقع، حيث يمكنك تحديد قيمة المتغير بقيمة ارتفاع Hieght Header لتفادي ظهور Header فوق العنوان الذي تم التوجه إليه.
المتغيير TocSpeed ويفيد الوقت المستغرق لتوجه الى اي عنوان ويمكنك تحديد قيمته بالميلي ثانية.
المتغيير TocHidden إذا كانت قيمته true فهو يسمح لك بإخفاء العناوين في جدول المحتويات حتى يتم الضغط على زر إظهار.
المتغيير TocHeader يفيد وسوم العناوين التي سيتم إستهذافها لجلبها من داخل المحتوى يمكنك إضافة المزيد لكن ضع بينها فواصل.
المتغيير headersDiv يشير إلى العنصر الذي يحتوي على محتوى الموضوع حيث يجب إضافة Class او Id هذا العنصر في قيمة هذا المتغيير وفي حالة كانت class نضع قبلها نقطة . وفي حالة كانت Id نضع قبلها #.
انتهى شرح إضافة جدول المحتويات الاحترافي على مدونة بلوجر لاتنسى زيارة إضافات بلوجر، كنتم مع محسن حميان على مدونة حميان للمعلوميات

اشكرك علي هذه الاضافه والشرح البسيط القيم
ردحذفمرحبا عزيزي محسن حميان
ردحذفشكرا كثيرا على هذا المقال الواضح جدّا والمفيد. إذ بعد أن قررت تجربة "جدول المحتويات" على صفحات مدوّنة الدّعم العَربي، وجدتُ أنّ صفحتك هذه مفيدة، وقد قمتُ بتطبيق الجدول في الوقت الحالي على المدوّنة.
طبعا سأعمل أكثر على تعديله بما يُناسب المدوّنة في حال تطلّب الأمر ذلك، لكن أعجبني مظهره البسيط وتناسقه مع المدوّنة؟
شكرا كثيرا مرّة أخرى
للأسف لم يعمل!!
ردحذفلا يعمل
ردحذف