هل تبحث عن قائمة أكورديون منسدلة؟ هل تبحث عن قائمة سؤال وجواب منسدلة؟ هذا الشرح سيكون حول أداة احترافية لعرض المحتوى المخفي داخل مواضيع المدونة، والتي لها أدوار عديدة أهمها توفير المساحة وتحسين تجربة زوار موقعك.
ماهي قائمة أكورديون ؟
قائمة أكورديون هي عبارة عن إضافة برمجية تتمثل في قوائم منسدلة لإظهار وإخفاء محتوى HTML، تقوم أداة أكورديون بتنظيم المحتوى داخل عناصر قابلة لطي بهدف توفير المساحة، حيث تقوم بعرض عنصر واحد في كل مرة، وتقوم بالتبديل بين العناصر بنقرة واحدة، وكل هذا في إطار تصميم واجهة المستخدم.
أحد الاستعمالات الشائعة لإضافة أكورديون تتمثل في قائمة بالأسئلة المتداولة وعند الضغط على أي سؤال يتم إظهار الجواب أو التبديل بين الأجوبة في حالة كان هناك جواب مفتوح مسبقا (غلق أي جواب مفتوح قبل عرض جواب السؤال الذي تم الضغط عليه).
أهمية قائمة أكورديون
- شرح الخدمات التي تقدمها بإختصار
- الإجابة على الأسئلة الشائعة
- توفير مساحة
- تنظيم المحتوى
- اضفاء جمالية على الموقع
- تحسين تجربة المستخدم
- تسهيل التعامل مع المواضيع الطويلة
كيفية إضافة أداة قائمة أكورديون الى مدونتك
خطوات إضافة تبويبات أكورديون إلى مدونة بلوجر
- اختيار أكواد CSS حسب مظهر الأكورديون المناسب لك
- بعد نسخ الأكواد توجه إلى المظهر في منصة بلوجر
- ابحث عن ]]></b:skin> وضع أكواد CSS فوقها مباشرة
- بعد ذلك انسخ أكواد Javascript لأداة أكورديون
- ضع أكواد الجافا سكريبت فوق </body> مباشرة
- الآن قم بنسخ أكواد HTML بعد التعديل عليها وضعها في أي مكان في مدونتك
هذا الشرح سوف يوفر لك قائمة أكورديون إحترافية بمظهرين، وعندما نتكلم عن المظاهر فالأمر يخص اكواد CSS فقط.
المظهر 1 لقائمة أكورديون
يتميز هذا المظهر بوجود مسافة بين عناصر الأكورديون، شكله مناسب لعرض محتوى كامل داخل تبويبات الأكورديون، كما ان هذا المظهر يتجاوب مع الوضع الليلي في مدونات بلوجر.
.acc-tool{display: flex;flex-direction: column;width: 100%;text-align: right;direction: rtl;row-gap: 6px;margin: 5px 0;}
.acc-item{display: flex;flex-direction: column;width: 100%;border-radius: 3px;overflow: hidden;}
.acc-item .acc-title{display: block;padding: 10px;font-weight: bolder;cursor: pointer;background-color: #00c;color: #fff;line-height: 20px;box-shadow: 0 1px 5px #aaaaaa50;line-height:20px;}
.acc-item .acc-title:after{display: inline-block;content: "\002b";font-size: 20px;transition: .3s ease-out;float: left;font-family:sans-serif;}
.acc-item .acc-content{padding: 10px;display: none;}
.acc-down{border-color: #00a;}
.acc-down .acc-title{background-color: #00a;}
.acc-down .acc-title:after{content: "\2212";transform: rotate(180deg);}المظهر 2 لقائمة أكورديون
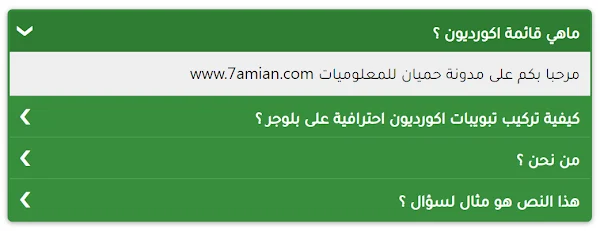
هذا المظهر صالح لعرض إجابات حول الأسئلة الشائعة ومناسب جدا لوضعه في الشريط الجانبي.
.acc-tool{display: flex;flex-direction: column;width: 100%;text-align: right;direction: rtl; margin: 5px 0;border-radius: 5px;overflow: hidden;box-shadow: 0 1px 5px #999;border: solid 2px #388E3C;background-color: #388E3C;}
.acc-item{display: flex;flex-direction: column;width: 100%;border-bottom: solid 1px #ffffff20;}
.acc-item:last-child{border: 0;}
.acc-item .acc-title{display: block;justify-content: space-between;align-items: center;padding: 10px;font-weight: bolder;cursor: pointer;color: #fff;line-height: 20px;}
.acc-item .acc-title:after{display: inline-block;content: "\276F";transition: .3s ease-out;font-size: 20px;float: left;font-family:sans-serif;}
.acc-item .acc-content{padding: 10px;display: none;background-color: #eee;color: #000;}
.acc-down .acc-title{background-color: #2E7D32;}
.acc-down .acc-title:after{transform: rotate(-90deg);}بعد إضافة أكواد CSS الآن جاء دور أكواد الجافا سكريبت قم بنسخها ووضعها فوق </body> مباشرة.
<script>
//<![CDATA[
var only_one = true;
$(".acc-item .acc-title").each(function() {
var c = $(this),
n = c.parent(),
a = n.find(".acc-content");
c.click(function() {
n.hasClass("acc-down") ? (n.removeClass("acc-down"), a.slideUp()) : (only_one && $(".acc-down").each(function() {
$(this).removeClass("acc-down"), $(this).find(".acc-content").slideUp()
}), n.addClass("acc-down"), a.slideDown())
})
});
//]]>
</script>كما نعلم أنه في معظم قوائم أكورديون، عند فتح أي تبويبة تغلق التبويبة المفتوحة قبلها في نفس الوقت، ولهذا ومع هذا السريبت يمكنك التحكم في هذه الخاصية.
في حالة كنت تريد ان لا تغلق أي تبويبة بعد فتح تبويبة جديدة فقم بتغيير قيمة المتغير only_one إلى true.
الآن قم بالتعديل على اكواد HTML حسب المحتوى الذي تريد عرضه فيها وقم بوضعها في اي مكان في مدونتك.
يمكنك زيادة عناصر تبويبات الأكورديون كما تريد فقط يجب الحفاظ عليها داخل الحاوية <div class='acc-tool'></div>.
<div class="acc-tool">
<!-- يمكنك زيادة عدد التبويبات كما تريد -->
<div class="acc-item">
<div class="acc-title">سؤال</div>
<div class="acc-content">محتوى HTML</div>
</div>
<div class="acc-item">
<div class="acc-title">سؤال</div>
<div class="acc-content">محتوى HTML</div>
</div>
<div class="acc-item">
<div class="acc-title">سؤال</div>
<div class="acc-content">محتوى HTML</div>
</div>
</div>الأماكن المشار إليها بالأحمر لا تقتصر على وضع الكتابة فيها فقط، بل يمكنك وضع محتوى HTML كامل داخلها مثل فقرات وعناوين وغيرها.
انتهى شرح قائمة أوكارديون لتبديل بين إظهار محتوى وإخفاء آخر لا تنسى زيارة إضافات بلوجر كنتم مع محسن حميان على مدونة حميان للمعلوميات



موضوع جميل جداً ومفيد أخي شكراً
ردحذف